Ever watched a character freeze for just a split second—and somehow that moment says everything? That’s the power of the pause. In animation, timing is more than just speed—it’s emotion. It’s the breath before the laugh. The stare before the sprint. The hesitation before the heartbreak.
And learning to pause well might be the most underrated superpower in your animator’s toolkit.

What Is a “Pause” in Animation?
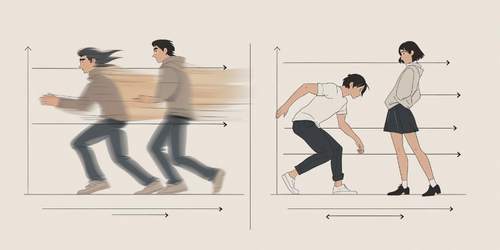
Think of a pause like the silence between musical notes. Without it, everything blurs into noise. But with it? You get rhythm, space, and meaning.
In animation, a pause is a brief moment of stillness or delay before a movement or reaction. It can be:
- A held drawing before an action begins
- Extra spacing between two movements
- A frozen expression before a sudden change
Imagine a character standing on the edge of a diving board. The moment they don’t jump—the pause—is what makes the leap matter.
Why Pauses Are So Powerful
I remember animating my first short—a clumsy cartoon frog trying to catch a fly. The action was okay, but it felt… mechanical. Then I added a beat. Right before the frog’s tongue shot out, I gave him a little blink, a stillness, a breath. Suddenly, he felt alive.
Here’s what that tiny pause did—and what it can do for you:
- Build anticipation: Like the second before a magician pulls the curtain—everyone leans in.
- Deliver surprise: A moment of stillness makes the next motion pop. It’s the wind-up before the punchline.
- Create realism: People pause when they think, doubt, or get nervous. So should your characters.
- Add heart: A pause lets the audience connect with your character’s inner world, even in silence.
It’s no accident that Chuck Jones used pauses like punctuation. Wile E. Coyote hanging mid-air before he drops? That pause is the joke. As explained in the Wikipedia entry on comic timing, that moment—called a beat—is what makes a gag land.
How to Use Pauses Effectively
- Sketch the pause into your storyboards. Don’t tack it on later. It’s part of the performance.
- Use it like a breath. Pauses give scenes rhythm—fast, slow, then hold. Just like conversation.
- Layer it with expression. A blink, a glance, or even a sigh paired with a pause says more than dialogue ever could.
- Experiment with timing. A short pause might feel snappy. A longer one can stretch tension like a rubber band.
Watching your animation with the sound off is a good trick. If the pause still feels meaningful, you’re on the right track.

Final Thoughts
In animation, movement gets all the attention. But pausing—waiting—that’s where the soul slips in. It’s where we see your character think. Feel. Change.
Animation isn’t just what moves. It’s what doesn’t.
Sources
- Animation Mentor – Timing (The 12 Basic Principles of Animation)
Breaks down how timing, spacing, and holds add weight and emotion to character actions. - Wikipedia – Comic Timing
Defines the “beat” (pause) and how it builds tension and humor—key to understanding emotional timing. - Wikipedia – Twelve Basic Principles of Animation
Details how the timing principle controls emotion, pace, and weight by adjusting frame spacing and pauses.