Animation can look like magic, but frame-by-frame animation is the kind where you make the magic—one drawing at a time. It’s the beating heart of classic cartoons, and for beginners, it’s both the best crash course in movement and one of the most rewarding ways to learn.
What Is Frame-by-Frame Animation?
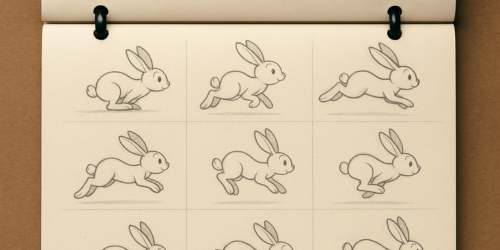
Imagine flipping a sticky-note pad filled with doodles of a character waving. If you drew each pose slightly differently, your flipbook would come alive. That’s frame-by-frame animation. Each drawing is a frame, and when played in sequence, they create the illusion of movement.

It’s like stop-motion’s 2D cousin—only instead of puppets and clay, you’re drawing each stage of a motion. From classic Looney Tunes to modern YouTube shorts, frame-by-frame remains one of the most expressive styles in animation.
- Each drawing is shown for a fraction of a second (usually 1 or 2 frames)
- You control every aspect of the movement—no shortcuts or rigs
- It’s widely used in 2D hand-drawn animation and apps like FlipaClip
Why It’s a Great Way to Learn
It’s no exaggeration to say frame-by-frame animation is like training with weights on. You build timing, spacing, and instinct. Even advanced animators return to it to sharpen their storytelling skills.
Here’s why it’s so effective for beginners:
- It forces you to observe how things move in real life—gravity, arcs, squish, and stretch
- You get immediate visual feedback—if a frame feels wrong, you’ll know it fast
- It builds your confidence—because you’re not relying on software to do the work for you
I once had a friend who tried animating a leaf falling. It took her 15 drawings and 3 hours, but when she hit play and saw that little flutter? She was hooked. That’s the magic of doing it frame by frame.

Where You Can Start Practicing
Don’t worry—you don’t need a fancy setup. All you need is a tool that lets you draw on layers and scrub through frames.
- FlipaClip – A mobile app that makes frame-by-frame animation super intuitive
- Krita – Free desktop software with built-in onion-skinning and timeline tools
- Pencil2D – Lightweight and beginner-friendly 2D animation software
Start with a bouncing ball or blinking eyes. Don’t aim for perfection—aim for rhythm and clarity.
Final Thoughts
Frame-by-frame animation teaches you the soul of movement—one frame at a time. Yes, it’s a bit more work. But it’s also more expressive, personal, and fun. Think of it as storytelling with a pencil and time. If you can master this, you’re laying the foundation for everything else in animation.
Sources
- 12 Principles of Animation – Squash and Stretch
Foundational guide to understanding how movement and form are expressed across frames. - Bouncing Ball Tutorial – Alan Becker
Beginner-friendly visual walkthrough of frame-by-frame animation using a ball bounce example. - Frame-by-Frame vs. Rigged Animation – Toon Boom
Explains the pros and cons of each animation method with examples.